Huemanテーマでの「Wordpress Popular Posts」を導入するだけであればすっごく簡単なんです。
僕は普通に適用しただけでは、デザイン的になんだか納得いかなかったんです。
そのため、CSSやPHPを色々いじって年を越しました(; ・`ω・´)徹夜の作業で朝4時までやってたよ…
もしかしたら、他にも悩んでいる方もおられるかと思いまして、今回徹底的にソースコードを公開したいと思います。
CSSやPHPは「ラブグアバ」さんや「チョコバンディッツ」さんを参考にいたしました。
今回「Wordpress Popular Posts」で行ったカスタマイズは以下になります。
トップページや固定ページでは「人気の記事一覧」をサイドバーに表示
個別記事では「今見ている記事と同じカテゴリー内の人気の記事一覧」をサイドバーに表示
それぞれランキング表示されるようにする。
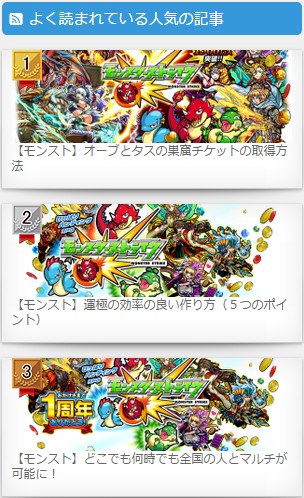
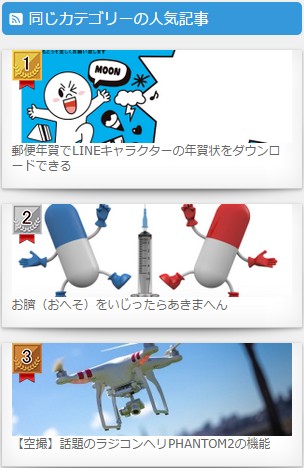
コピペするだけで以下のような人気記事一覧ができあがります。
それでは少し長くなりますが、いってみましょう。
パパっと読むための目次
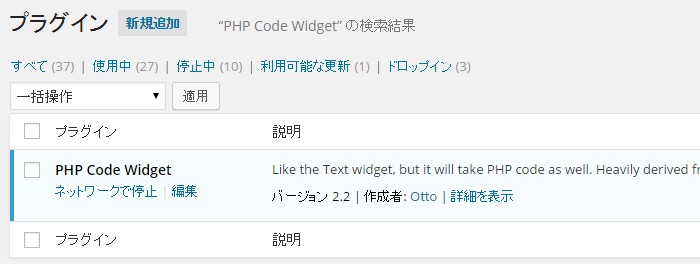
「Wordpress Popular Posts」プラグインをインストール
プラグイン追加画面で「Wordpress Popular Posts」を追加し、有効にしましょう。
今回は、ランキング表示やカテゴリー内での人気記事を表示するため、標準のガジェットを使いません。
有効にだけしておけば良いです。
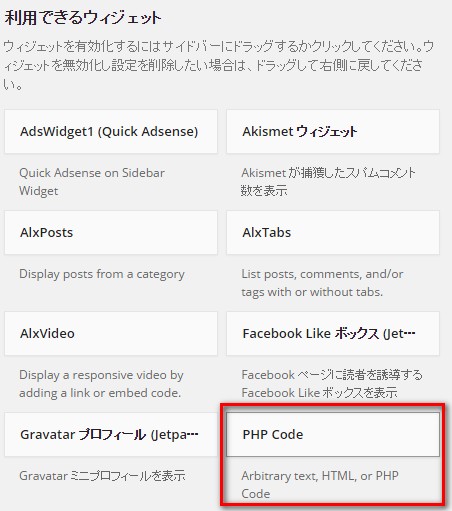
「PHP Code Widget」プラグインをインストール
通常TEXTガジェットにPHPコードを入力しても機能しません。
そこで、ガジェット内にPHPコードを記載することができる、「PHP Code Widget」をインストールし、有効にします。
「外観」→「ウィジェット」に「PHP Code」が表示されます。
「style.css」にCSSコードを追加
「Hueman」テーマでは/wp-content/themes/hueman/にある「style.css」に今回のランキング用にCSSを追加します。
/* 人気記事の表示カスタマイズ */
#popular-post dl dt {
position: relative;
margin:0px 0 15px 0;
}
#popular-post dl {
padding:0px 10px 15px 10px;
border-bottom:solid 1px #ccc;
background-color:#FFF;
}
#popular-post dl dd {
font-size:12px;
clear:left;
}
#popular-post dl dd a {
color:#666;
}
#popular-post dl dd a:hover {
color: #3b8dbd;
}
#popular-post {
counter-reset: wpp-ranking;
}
#popular-post dl dt:before{
position: absolute;
top: 0px;
left: 0px;
color:#FFF;
counter-increment: wpp-ranking;
text-align:center;
z-index:9999;
float:left;
line-height:30px;
width: 30px;
height: 30px;
border-radius: 2px;
-moz-border-radius: 2px;
opacity:0.999;
}
#popular-post dl dt.number1:before{
height: 40px;
content: url("http://naruhodo-info.com/wp-content/uploads/chocobandiz_pp_rank_badge1.png");
}
#popular-post dl dt.number2:before{
height: 40px;
content: url("http://naruhodo-info.com/wp-content/uploads/chocobandiz_pp_rank_badge2.png");
}
#popular-post dl dt.number3:before{
height: 40px;
content: url("http://naruhodo-info.com/wp-content/uploads/chocobandiz_pp_rank_badge3.png");
}
#popular-post dl dt.number4:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
#popular-post dl dt.number5:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
#popular-post dl dt.number6:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
#popular-post dl dt.number7:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
#popular-post dl dt.number8:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
#popular-post dl dt.number9:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
#popular-post dl dt.number10:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
/* 人気記事の表示カスタマイズ */
#category-popular-post dl dt {
position: relative;
margin:0px 0 15px 0;
}
#category-popular-post dl {
padding:0px 10px 15px 10px;
border-bottom:solid 1px #ccc;
background-color:#FFF;
}
#category-popular-post dl dd {
font-size:12px;
clear:left;
}
#category-popular-post dl dd a {
color:#666;
}
#category-popular-post dl dd a:hover {
color: #3b8dbd;
}
#category-popular-post {
counter-reset: wpp-ranking;
}
#category-popular-post dl dt:before{
position: absolute;
top: 0px;
left: 0px;
color:#FFF;
counter-increment: wpp-ranking;
text-align:center;
z-index:9999;
float:left;
line-height:30px;
width: 30px;
height: 30px;
border-radius: 2px;
-moz-border-radius: 2px;
opacity:0.999;
}
#category-popular-post dl dt.number1:before{
height: 40px;
content: url("http://naruhodo-info.com/wp-content/uploads/chocobandiz_pp_rank_badge1.png");
}
#category-popular-post dl dt.number2:before{
height: 40px;
content: url("http://naruhodo-info.com/wp-content/uploads/chocobandiz_pp_rank_badge2.png");
}
#category-popular-post dl dt.number3:before{
height: 40px;
content: url("http://naruhodo-info.com/wp-content/uploads/chocobandiz_pp_rank_badge3.png");
}
#category-popular-post dl dt.number4:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
#category-popular-post dl dt.number5:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
#category-popular-post dl dt.number6:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
#category-popular-post dl dt.number7:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
#category-popular-post dl dt.number8:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
#category-popular-post dl dt.number9:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
#category-popular-post dl dt.number10:before{
content: counter(wpp-ranking, decimal);
background-color:#000;
}
.boxEffect
{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.boxEffect:before, .boxEffect:after
{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.boxEffect:after
{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
こちらのCSS内でランキング用のナンバリング(1とか2とか)をしております。
詳しくはラブグアバさんの記事がと~っても参考になります。
【WordPress】CSSでナンバリング!人気記事のランキング順位を表示する方法|ラブグアバ
CSSでのナンバリング方法が詳細に記載されております。とっても参考になりますので、CSS内の細かい内容はこちらを参照してくださいね。
ランキング順位画像をメディアに追加
今回こちらで使用しているランキング画像は「chocobanditz」さんの画像を使用しております。
DOWNLOAD|チョコバンディッツ
無料でクオリティーの高い画像を提供してくださっています。
ありがとうございます(`・ω・´)
ウィジェットの「PHP Code」を設定
「外観」→「ウィジェット」にて
PHPCodeウィジェットをサイドバーに追加し、(僕はPrimary)
以下コードを記載します。
<?php if (is_single() || is_category()) :?>
<?php
global $ex_id; // 重複の記事
$ex_id = (empty($ex_id)) ? get_the_ID() : $ex_id . "," . get_the_ID(); //現記事のぞく
/* 現在のカテゴリ-の取得 */
$cat = get_the_category();
$cate_ids = $cat[0]->term_id;
for($i=1; $i<count($cat); $i++) { // 複数カテゴリに対応
$cate_ids .= "," . $cat[$i]->term_id;
}
?>
<div style="background-color: #3498db; border: solid 2px #3498db; border-radius: 5px; padding: 5px;"> <li style="list-style-type: none;color : white"><i class="fa fa-rss-square"></i>&nbsp;同じカテゴリーの人気記事</li> </div>
<?php if (function_exists('wpp_get_mostpopular')) {
$args = array (
'order_by' => 'views',
'limit' => 10,
'range' => 'all',
'post_type' => 'post,page',
'thumbnail_width' => 300,
'thumbnail_height' => 100,
'pid' => "$ex_id",
'cat' => "$cate_ids",
'stats_comments' => 0,
'stats_views' => 0,
'wpp_start' => "<div id=\"category-popular-post\"><div>",
'wpp_end' => "</div></div>",
'post_html' => "<script type='text/javascript'>jQuery(function($){\$('#category-popular-post dl dt').each(function(i){\$(this).attr('class','number' + (i+1));});});</script><dl class=\"boxEffect\"><dt><span>{thumb}</span></dt> <dd> {title}<br />{stats}</dd><p class=\"clear\"></p></dl>"
);
wpp_get_mostpopular($args);
} ?>
<?php else : ?>
<div style="background-color: #3498db; border: solid 2px #3498db; border-radius: 5px; padding: 5px;"> <li style="list-style-type: none;color : white"><i class="fa fa-rss-square"></i>&nbsp;よく読まれている人気の記事</li> </div>
<?php if (function_exists('wpp_get_mostpopular')) {
$args = array (
'order_by' => 'views',
'limit' => 10,
'range' => 'all',
'post_type' => 'post,page',
'thumbnail_width' => 300,
'thumbnail_height' => 100,
'stats_comments' => 0,
'stats_views' => 0,
'wpp_start' => "<div id=\"popular-post\"><div>",
'wpp_end' => "</div></div>",
'post_html' => "<script type='text/javascript'>jQuery(function($){\$('#popular-post dl dt').each(function(i){\$(this).attr('class','number' + (i+1));});});</script><dl class=\"boxEffect\"><dt><span>{thumb}</span></dt> <dd> {title}<br />{stats}</dd><p class=\"clear\"></p></dl>"
);
wpp_get_mostpopular($args);
} ?>
<?php endif; ?>
上記PHP内の記載では、トップページと固定記事では人気記事一覧を表示し、
個別記事ではカテゴリー内人気記事一覧を表示するように条件分岐しております。
上記、をそのままコピペするだけで「Hueman」テーマでは実際に同じように表示が可能となります。
もし、サムネイル画像のサイズを小さくや大きくしたいときはPHPコード内の以下数値を変更してくださいね。
※ピクセルpxでの指定のみとなります。
'thumbnail_width' => 300, 'thumbnail_height' => 100,
画像のピクセルによって正方形のサムネイルにすることも可能です。
正方形にして、横にタイトル文字を表示させたい場合は、style.css内の「clear:left」を削除してください。
#category-popular-post dl dd {
font-size:12px;
clear:left;
}
タイトルの色を変更したい場合はPHPファイル色コードを変更してください。
これだけの変更に4時間以上かかりました。
少しでも参考にしていただければ報われます。(´∀`)
それではまた(^_^)/~








お世話になります。popular postsのナンバリングができなくて3ヶ月近く色々なサイトを参考しながらやってきましたが全くできませんでした。しかし、このブログの通りにコピペでやってみたらすぐ表示できるようになりました。まだ1.2.3位を画像化はできていませんが、少しアレンジしてみました。このコメントを通じて感謝申し上げます。ありがとうございました。