WordPressのHuemanテーマの表示速度高速化のチューニング
突然ですが、
誠に申し訳ありませんでした。
ブログのパフォーマンスチューニングを実施中に、
一時的にですが当ブログの表示がおかしくなったり、画像が表示されなくなったりしておりました。
しかし、苦労したかいもあり、約2倍ほど表示速度がアップしております!
今回は、そんなWordPressのテーマ「hueman」でのパフォーマンスのチューニングについて、
注意点を踏まえご紹介いたします。
パパっと読むための目次
まずは現状の表示速度を把握しよう
現在の表示速度とボトルネックを把握しましょう。
サイト表示速度を計る際のオススメは「GTMetrics」というサイトです。
【おすすめ】サイトの表示速度を計るサイト | GTmetrix
URLに表示速度を計りたいサイトのURLを入力し、GOを押すだけ。表示速度やGoogleでのランクやYahooでのランクを表示してくれるためとっても参考になります。
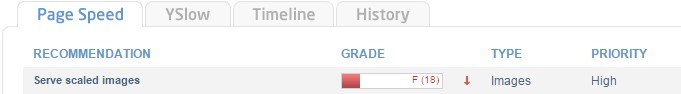
当ブログは以下のような結果になりました。
※メンテナンス後の表示です。(メンテナンス前はEランクとかで11s表示に掛かっていました。)
一番の注目するポイント
Page load time :表示速度 です。
理想は1~2秒。Huemanテーマの場合は、画像がたくさんあるために難しいかも。
Gradeは表示速度が速くても「C」とかになる場合があります。
勿論、AAランクで表示速度が1秒であれば申し分ありません。
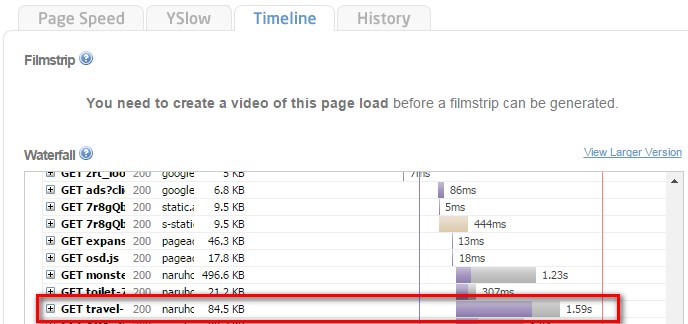
ボトルネックの把握
Huemanテーマの場合、ボトルネックはやはり画像のサイズと数です。
ということで当ブログでは画像に対してなにかしらの対策を行わないといけない!とわかるわけです。
チューニングの前にバックアップをとろう
WordPressとPHPのバックアップを『BackWPup』の導入により、
当ブログではバックアップを1週間に一度とるようにしています。
表示速度を改善する前に必ず、バックアップを取得してください。
■ロリポップサーバーを利用している方は注意です。
ロリポップサーバのPHPの設定がデフォルトですと、『BackWPup』でのバックアップ実行時にエラーが出ます。
ロリポップサーバーのPHPのバージョンを5.3(デフォルトこれ)から5.4に変更してください。
5.4にバージョンアップすることによりエラーがなくなり、正常にバックアップ取得可能になります。
PHPのバージョンを5.4に変更
おすすめプラグインと注意点
Huemanの場合は画像を多く表示するため、その対応を行っていきます。
当ブログで導入している表示高速化のための、おすすめプラグインは下記となります。
・EWWW Image Optimizer
画像圧縮により表示時のロードタイムを減少させてくれます。
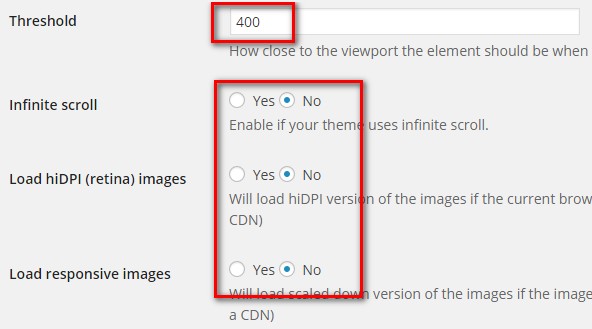
・BJ Lazy Load
スクロールなどして画像表示部分に差し掛かったときに、画像をロードするため初期表示が普段より速くなります。
おすすめ設定は以下です。400にすることによりスムーズに画像が読み込まれるようになります。
・Head Cleaner(検証中)
javaScriptをhead内から追い出してbodyタグの最後に読み込むように最適化してくれます。
※HuemanにHead Cleanerを適用するとTOP画面の画像が表示されなくなります!
まだ、検証中ですが、どうやらJavaScriptの統合により、
スライドするJavaScriptがおかしくしている可能性があります。
Huemanで適用している方おりましたら設定方法を教えていただければ幸いです。
・W3 Total Cache
初回表示によりサーバー側でキャッシュ(一時記憶)により、次回同じURLを表示した際は、キャッシュにより表示がかなり高速化されます。
※しかし!WPtouch Mobile Pluginを導入していると、
モバイルで表示した際のキャッシュが残ってしまう場合があります。
パソコンで見てもモバイルでの表示になってしまう・・・
この解決方法は、
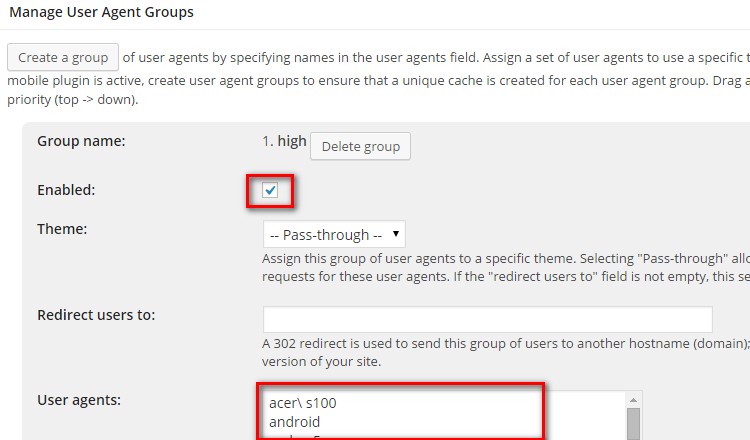
『performance』⇒『User Agent Groups』で以下の赤枠のように設定する。
User agentsの入力値は以下を設定してください。
acer\ s100 android archos5 bada bb10 blackberry9500 blackberry9530 blackberry9550 blackberry\ 9800 cupcake docomo\ ht\-03a dream froyo googlebot-mobile htc\ hero htc\ magic htc_dream htc_magic iemobile/7.0 incognito ipad iphone ipod kindle lg\-gw620 liquid\ build maemo mot\-mb200 mot\-mb300 nexus\ 7 nexus\ one opera\ mini s8000 samsung\-s8000 series60.*webkit series60/5\.0 sonyericssone10 sonyericssonu20 sonyericssonx10 t\-mobile\ mytouch\ 3g t\-mobile\ opal tattoo touch webmate webos
※ObjectキャッシュのEnbledはチェックをはずしてください
上記設定によりモバイルでの表示はモバイル表示でのキャッシュ、
パソコンでの表示はパソコン表示でのキャッシュを利用するようになります。
今回ご紹介した設定はHumanが抱える画像のロードタイムを高速化する方法です。、
Hueman以外のテーマでも上記を行うことにより、
パフォーマンスが2倍以上表示速度が速くなるので是非導入してみてはいかがでしょうか。